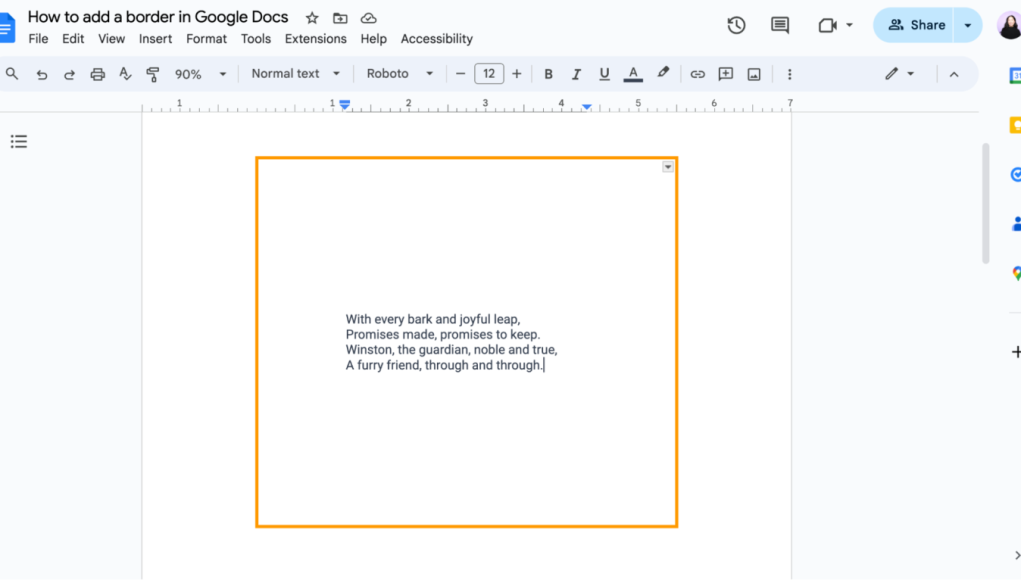
Google Docs không có những tính năng thiết kế văn bản chi tiết nhưng với vài mẹo dưới đây chúng ta có thể có một văn bản viền hoàn chỉnh
Nếu đã và đang sử dụng Google Docs như công cụ soạn thảo văn bản thì hẳn nhiều người cũng đã từng thử tìm mọi cách để tạo một viền trang giống với cách Microsoft Word có thể làm.
Tin buồn là Google Docs không được cung cấp những tính năng thiết kế văn bản chi tiết giống Microsoft Word. Tuy nhiên vẫn có những mẹo giúp tạo ra một văn bản có viền trên Google Docs.
Tạo viền bằng công cụ vẽ hình của Google Docs
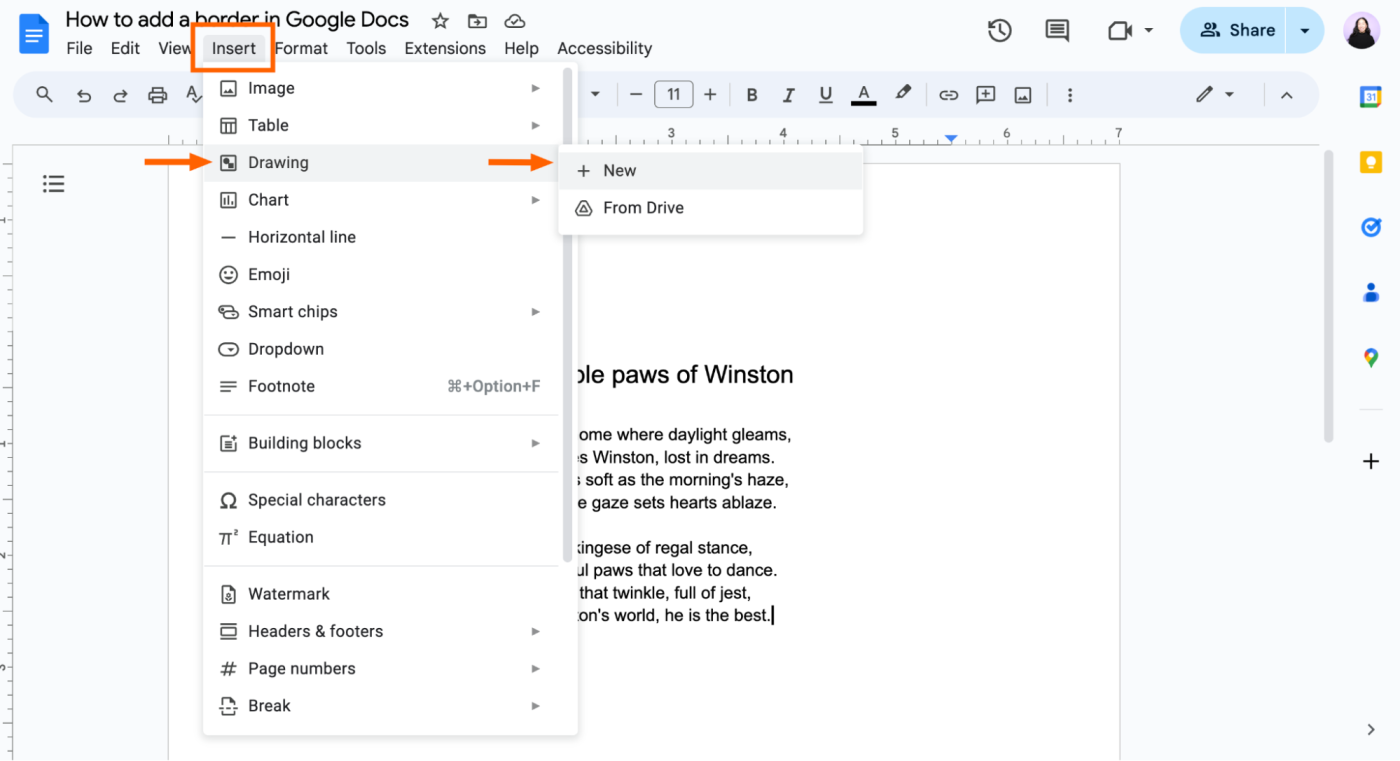
Bước 1: Chọn Insert > Drawing > New

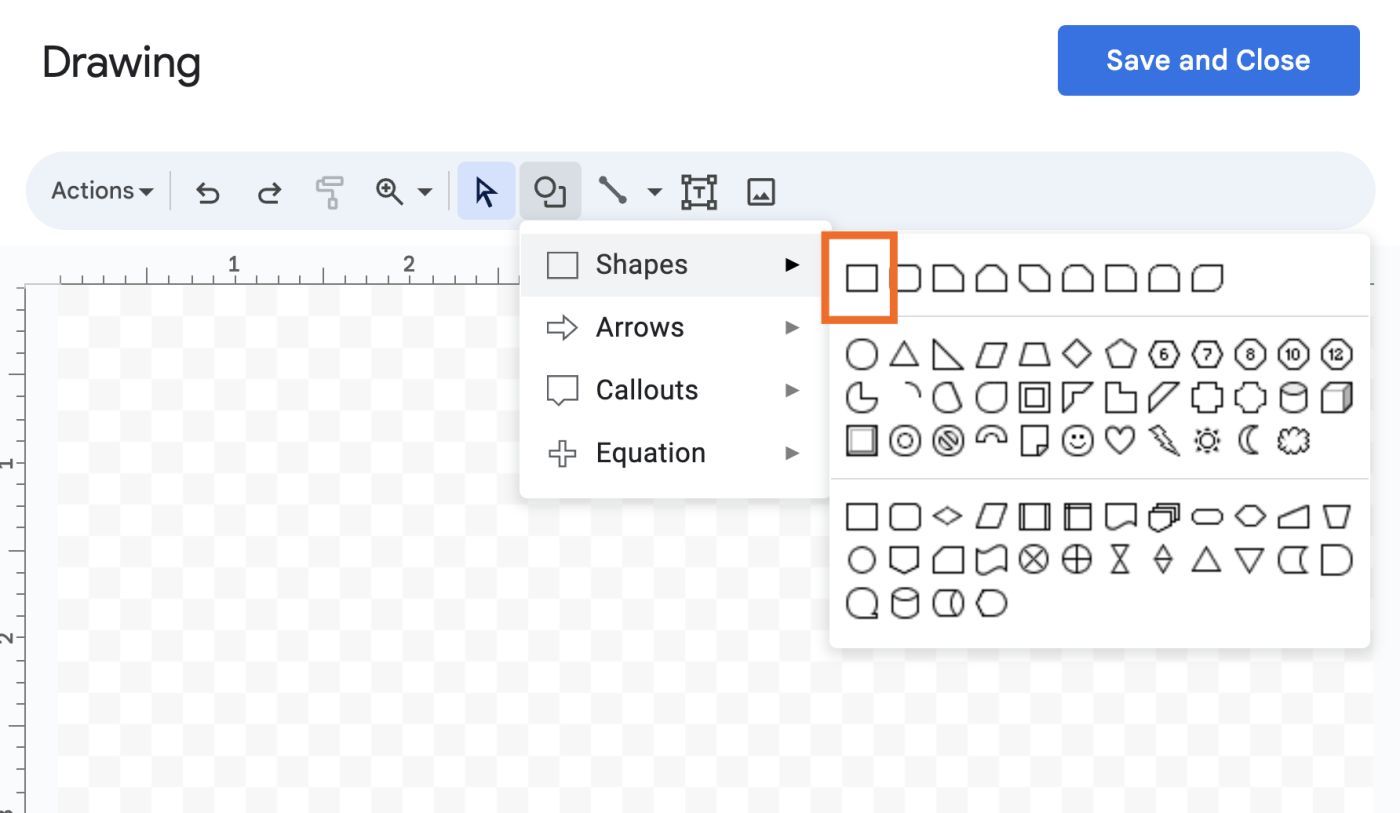
Bước 2: Chọn biểu tượng Shape à Shapes à Chọn hình chữ nhật

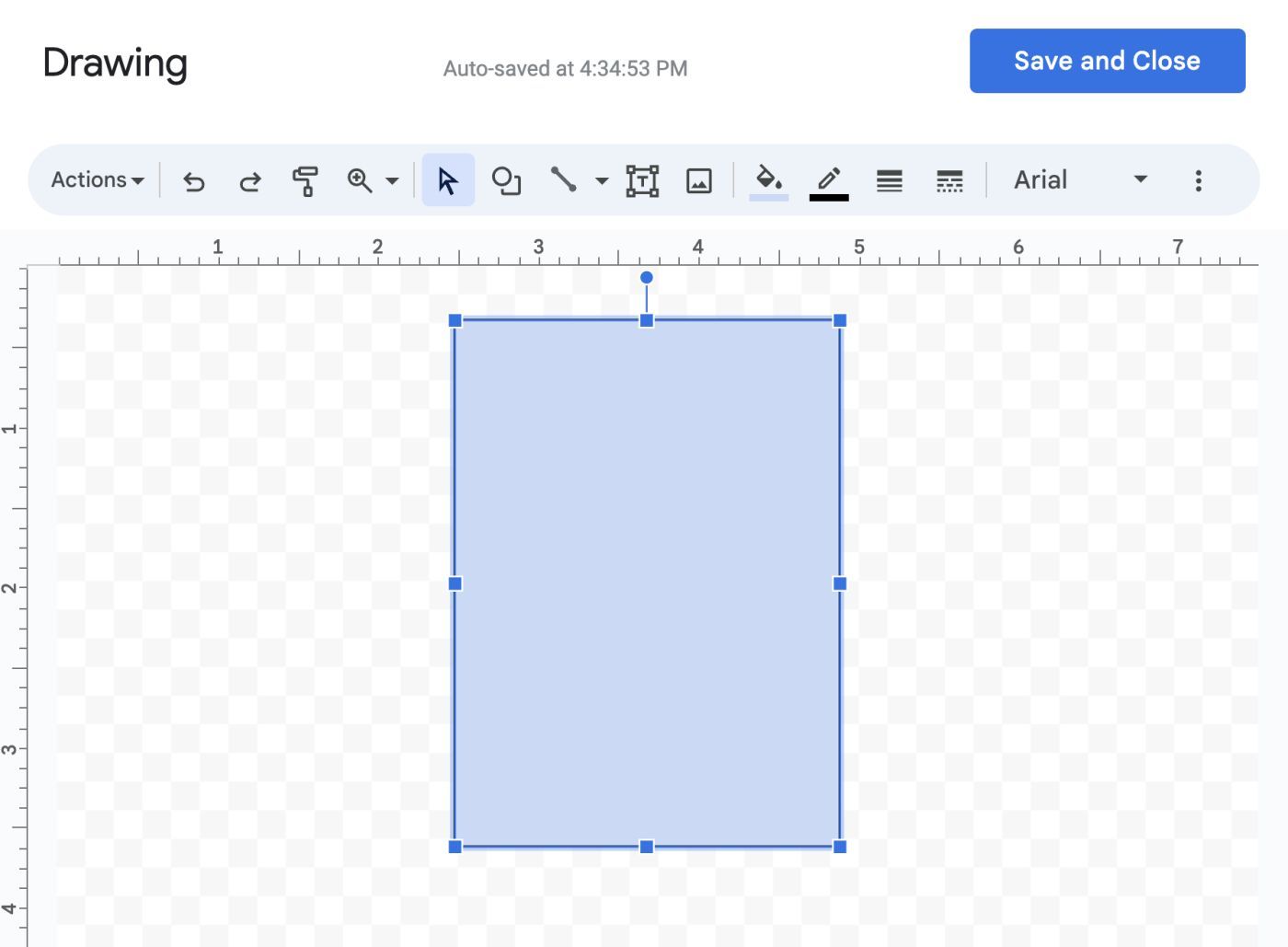
Bước 3: Vẽ một hình chữ nhật (không cần vẽ chính xác)

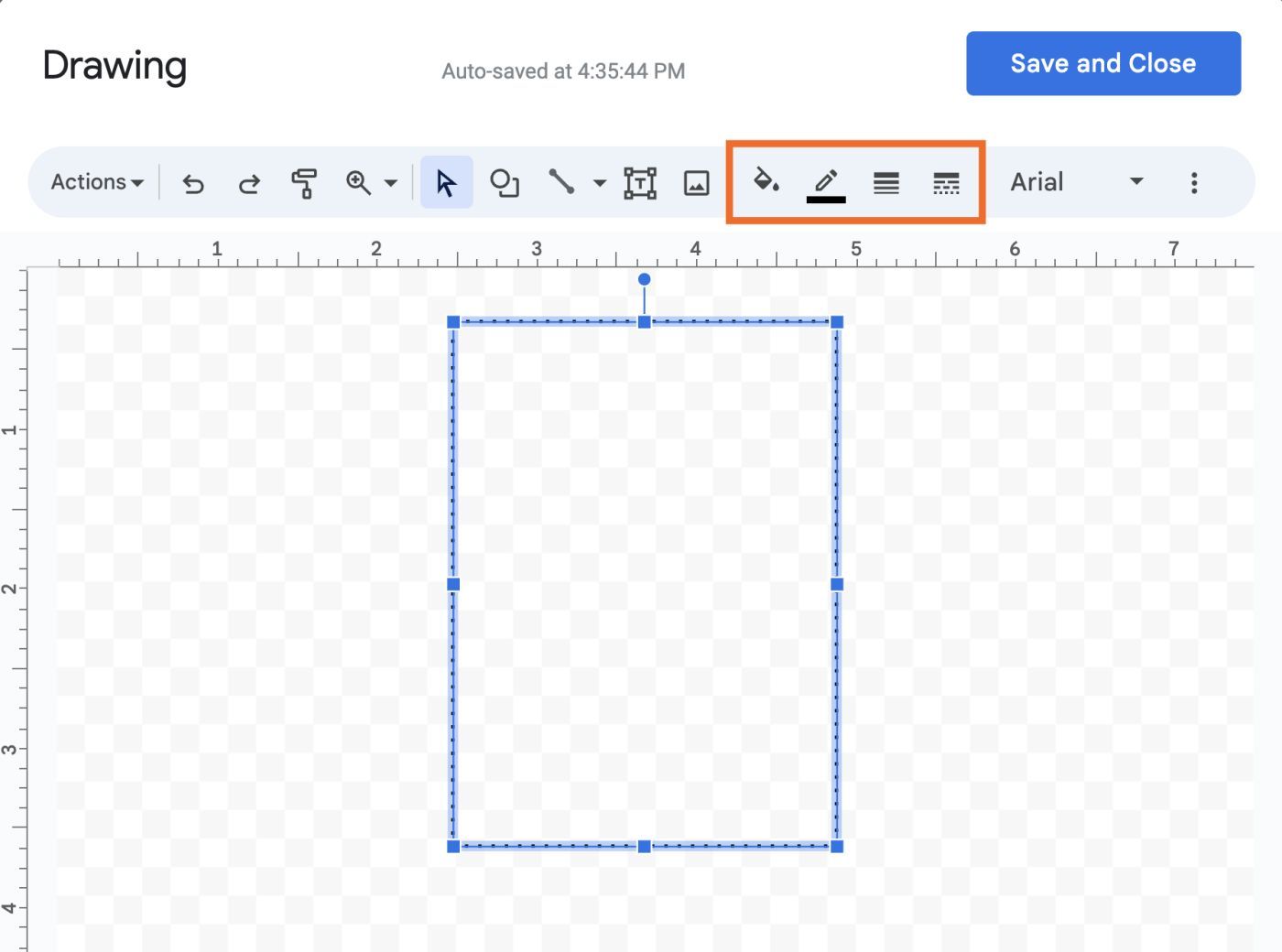
Bước 4: Tùy chỉnh các thiết lập Fill color, Border color và Border weight. Trong trường hợp trang văn bản có nội dung, tốt nhấn nên chọn Transparent fill hoặc các màu tương phản giúp nổi bật văn bản

Bước 5: Chọn Save and Close
Bước 6: Tùy chỉnh kích thước khung viền theo yêu cầu bằng cách nhấn giữ chuột và kéo dài phần viền
Bước 7: Sau khi đã có được bộ khung viền vừa ý, nhấn chuột vào phần khung viền.
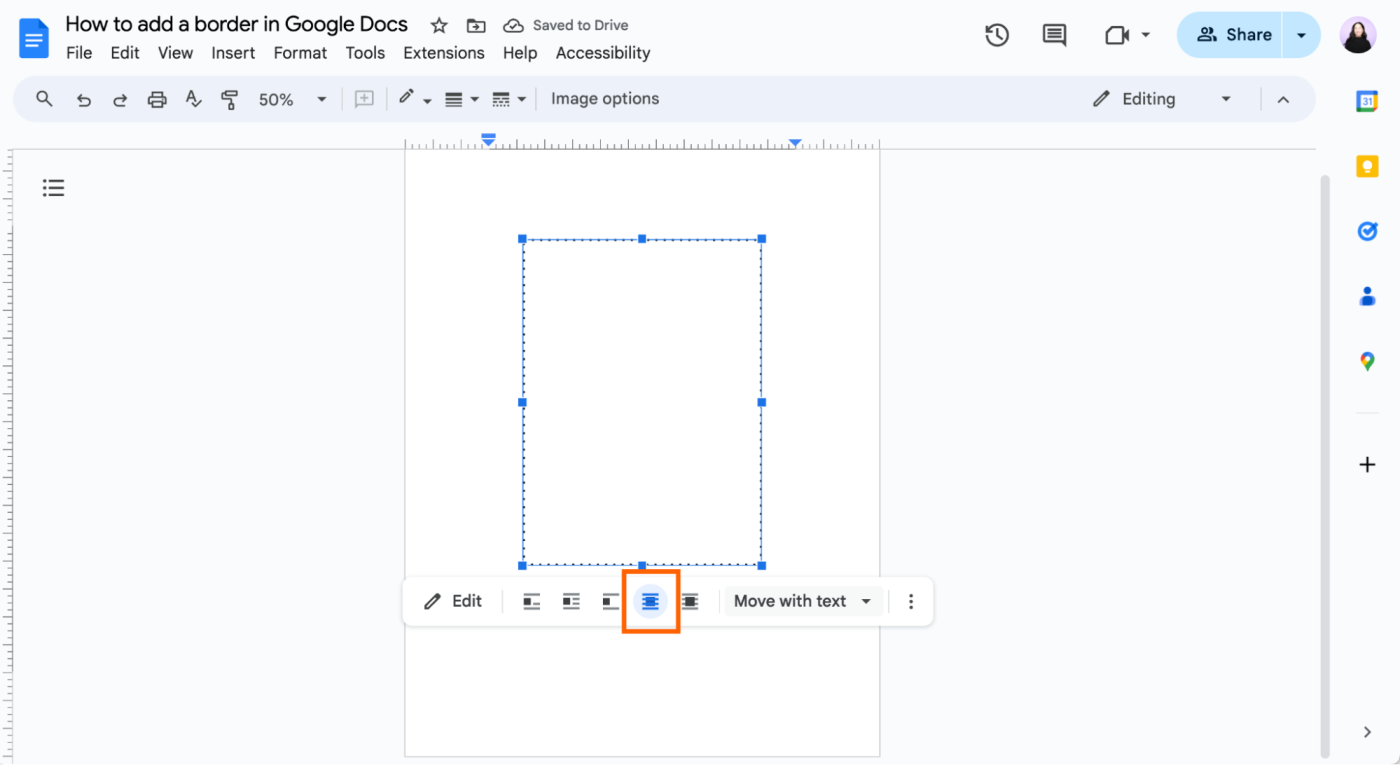
Bước 8: Chọn Behind text trên thanh công cụ vừa xuất hiện

Một điểm trừ của cách này là bạn không thể xem trực tiếp những thay đổi trên khung viền khi chỉnh sửa. Thay vào đó bạn phải thực hiện lại các bước từ đầu để có thể thay thế khung viền mới.
Tạo viền trên Google Docs bằng cách tạo bảng biểu
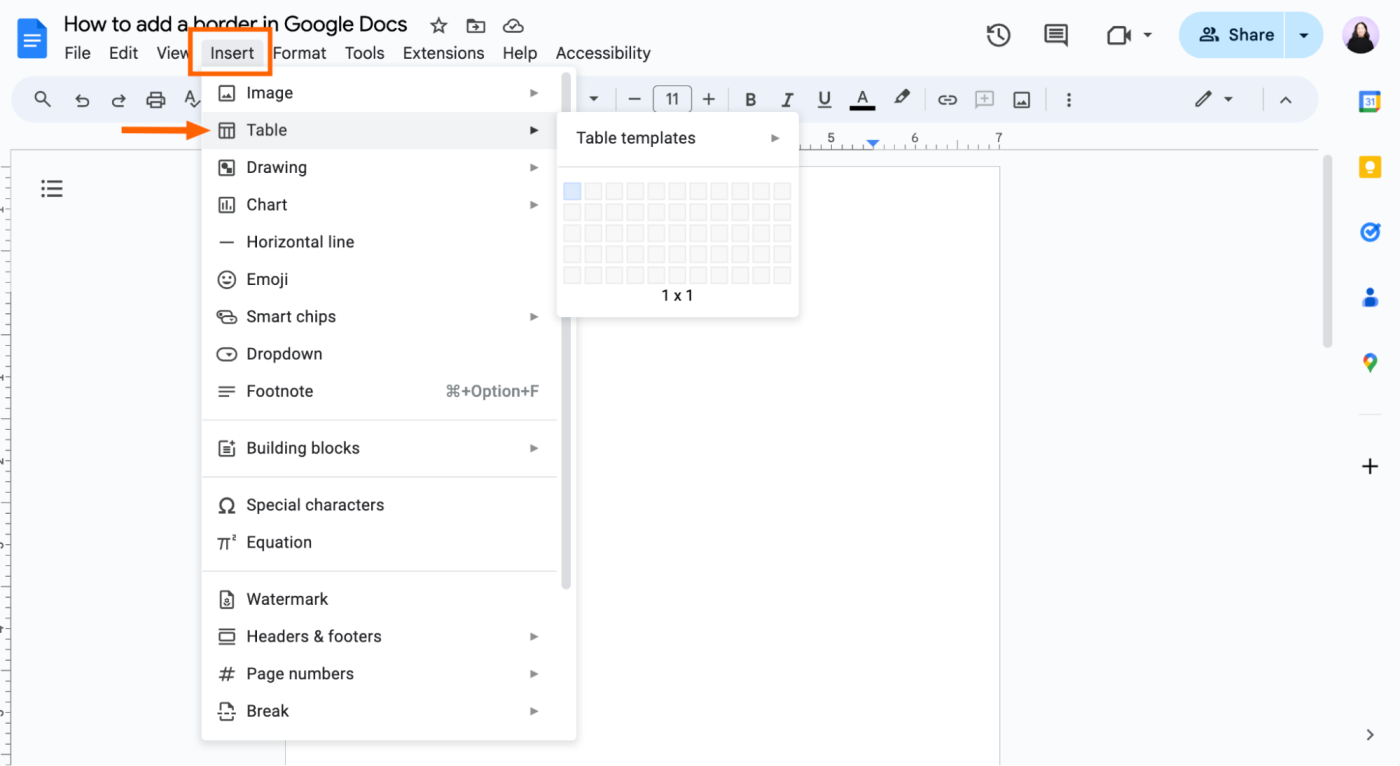
Bước 1: Chọn Insert –> Tablee à tạo một bảng biểu kích cỡ 1×1

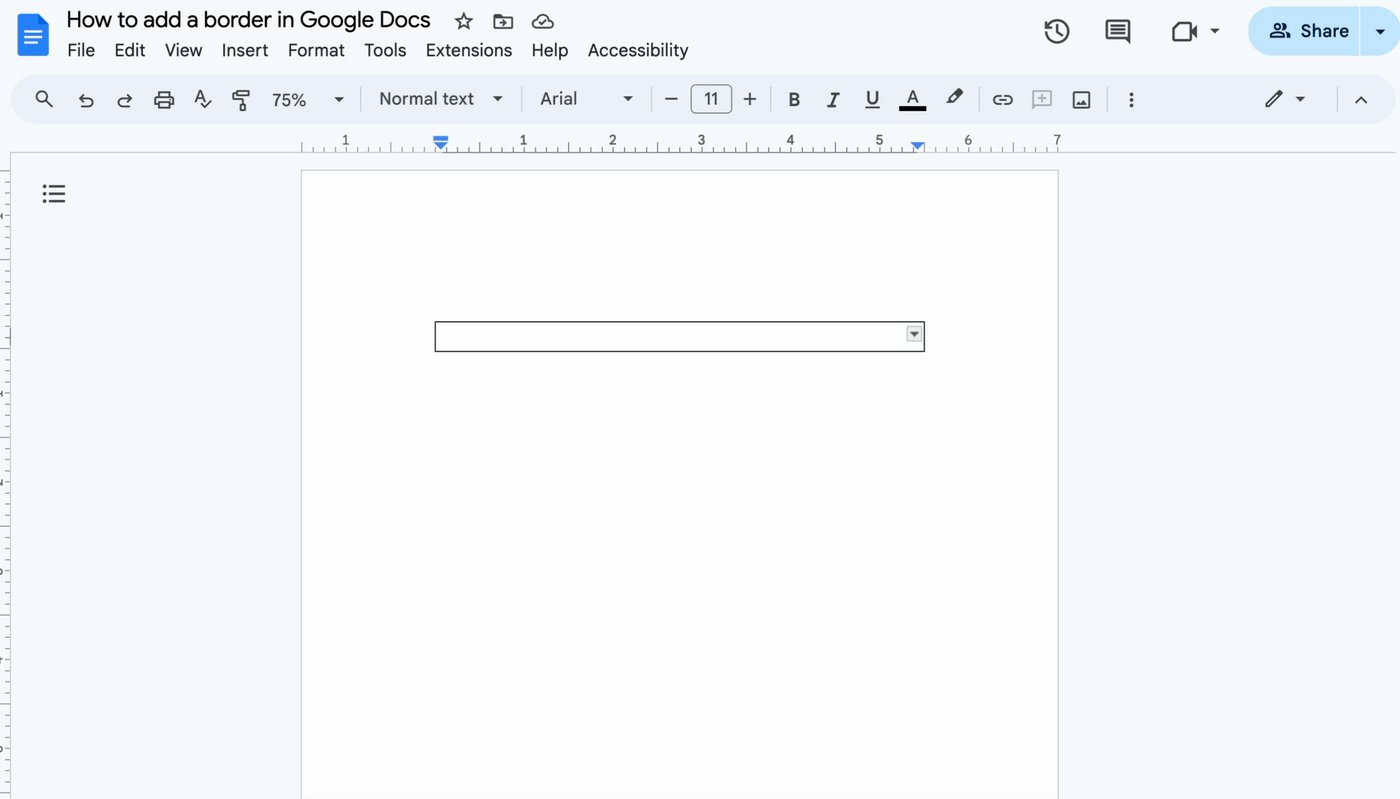
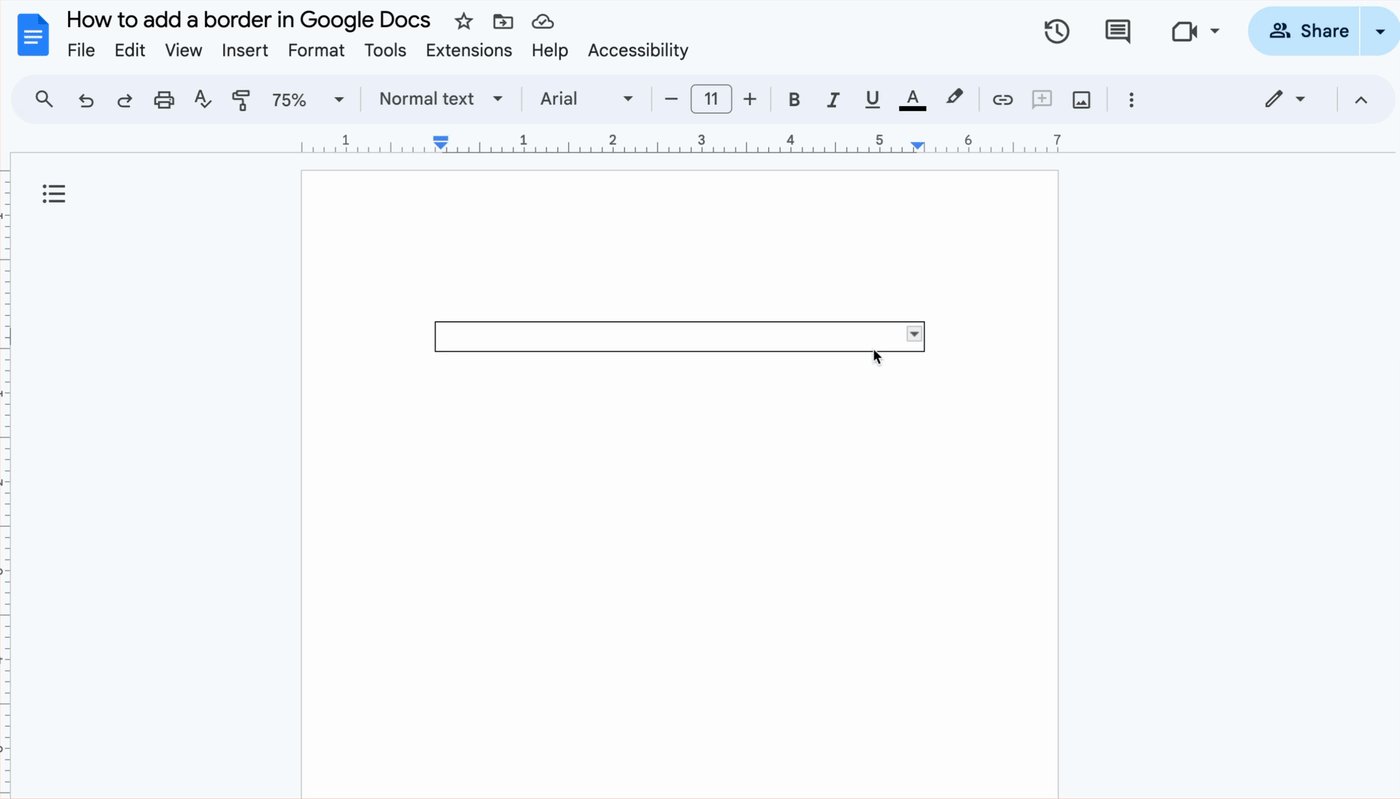
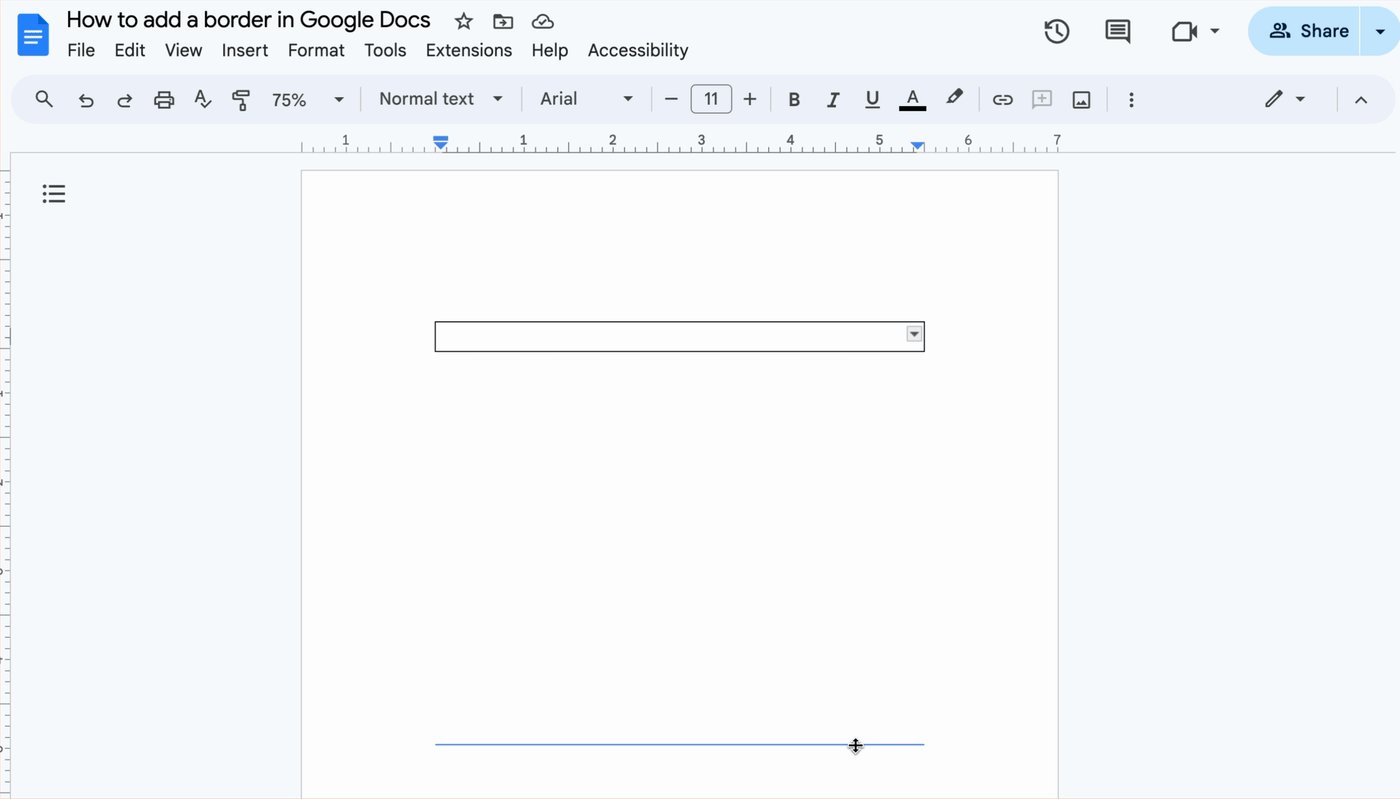
Bước 2: Một khung hình sẽ xuất hiện, nhấn chuột và kéo để tạo khung viền theo yêu cầu

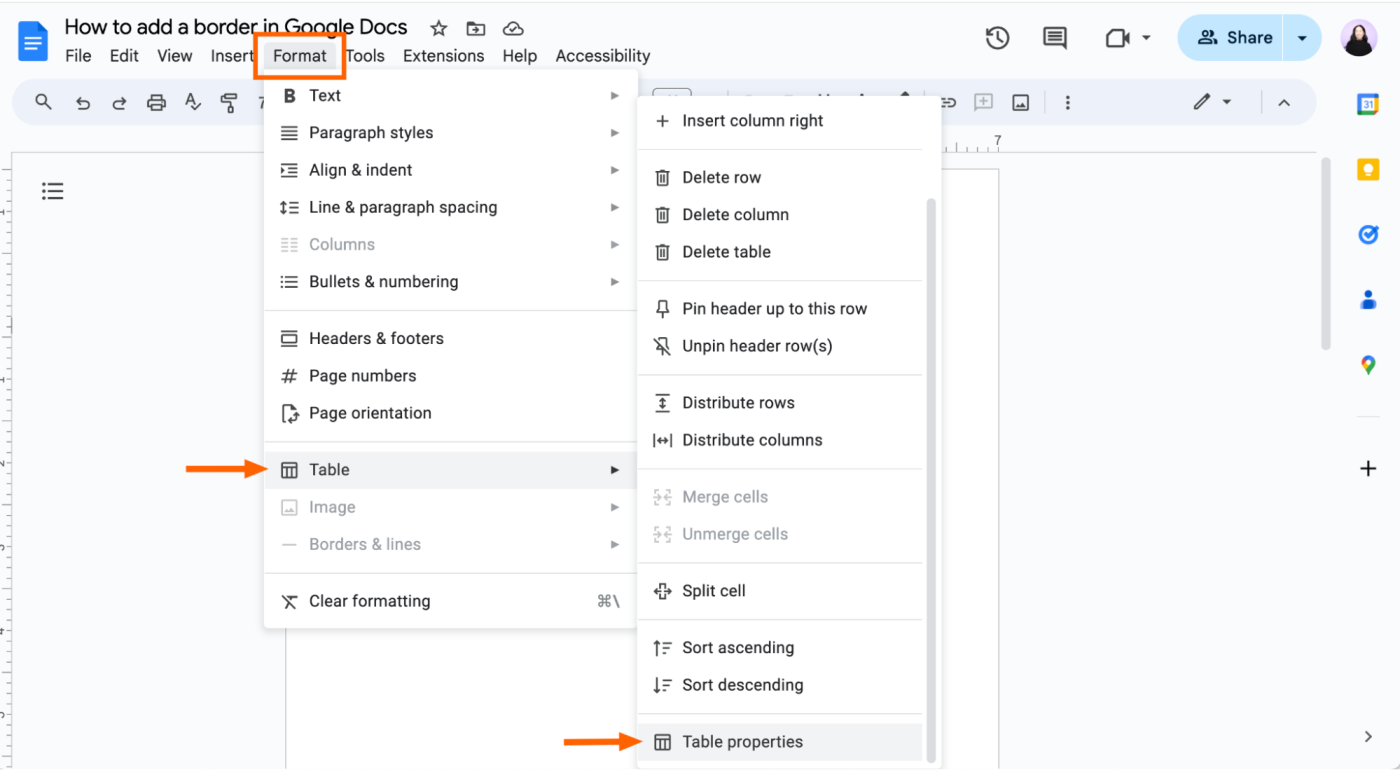
Bước 3: Để thiết kế khung viền, chọn Format –> Table –> Table Properties

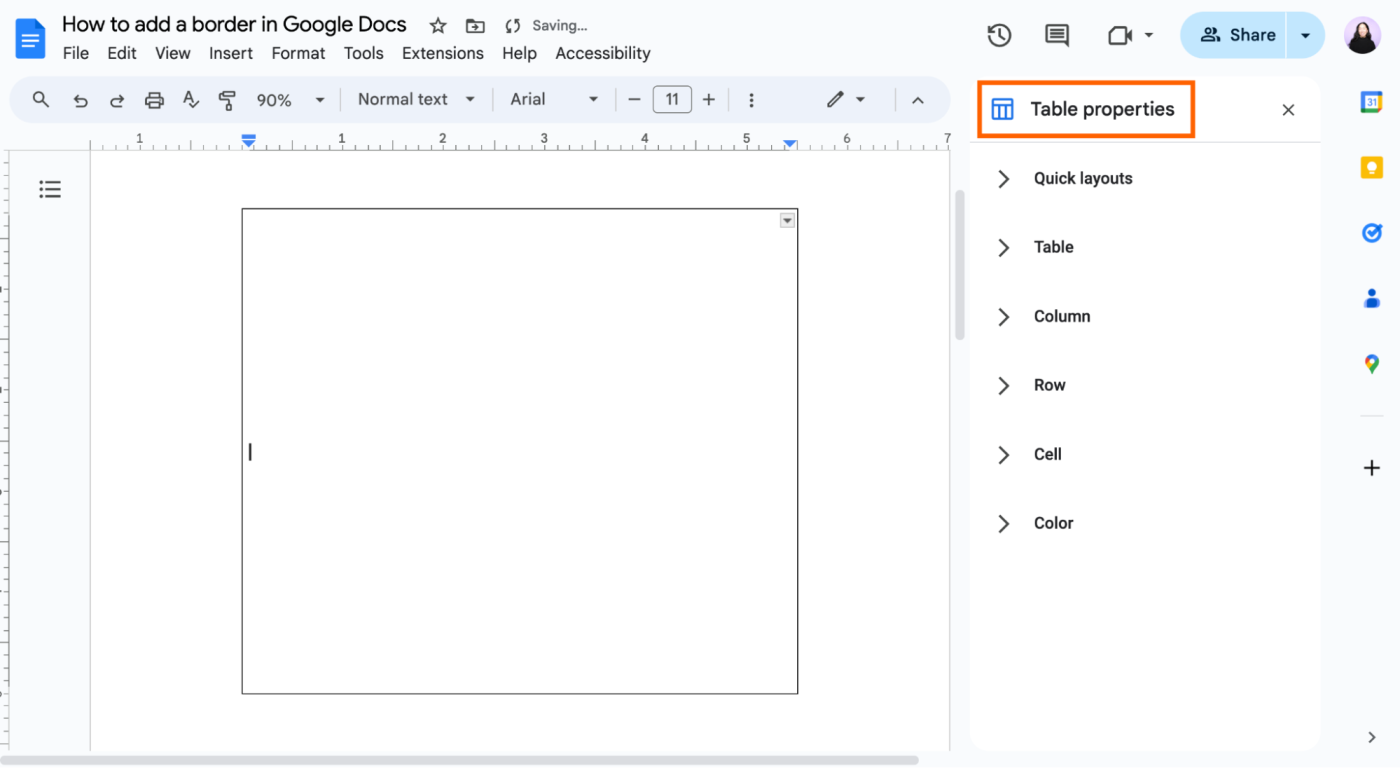
Bước 4: Tại cửa sổ vừa xuất hiện, có 2 lựa chọn cần lưu ý nếu muốn sử dụng ô bảng biểu như một khung viền

- Cell: tùy chỉnh Cell vertical alignment thành Top, Middle hoặc Bottom (vị trí bắt đầu văn bảng). Cell padding giúp tạo khoảng cách giữa phần viền và văn bảng.
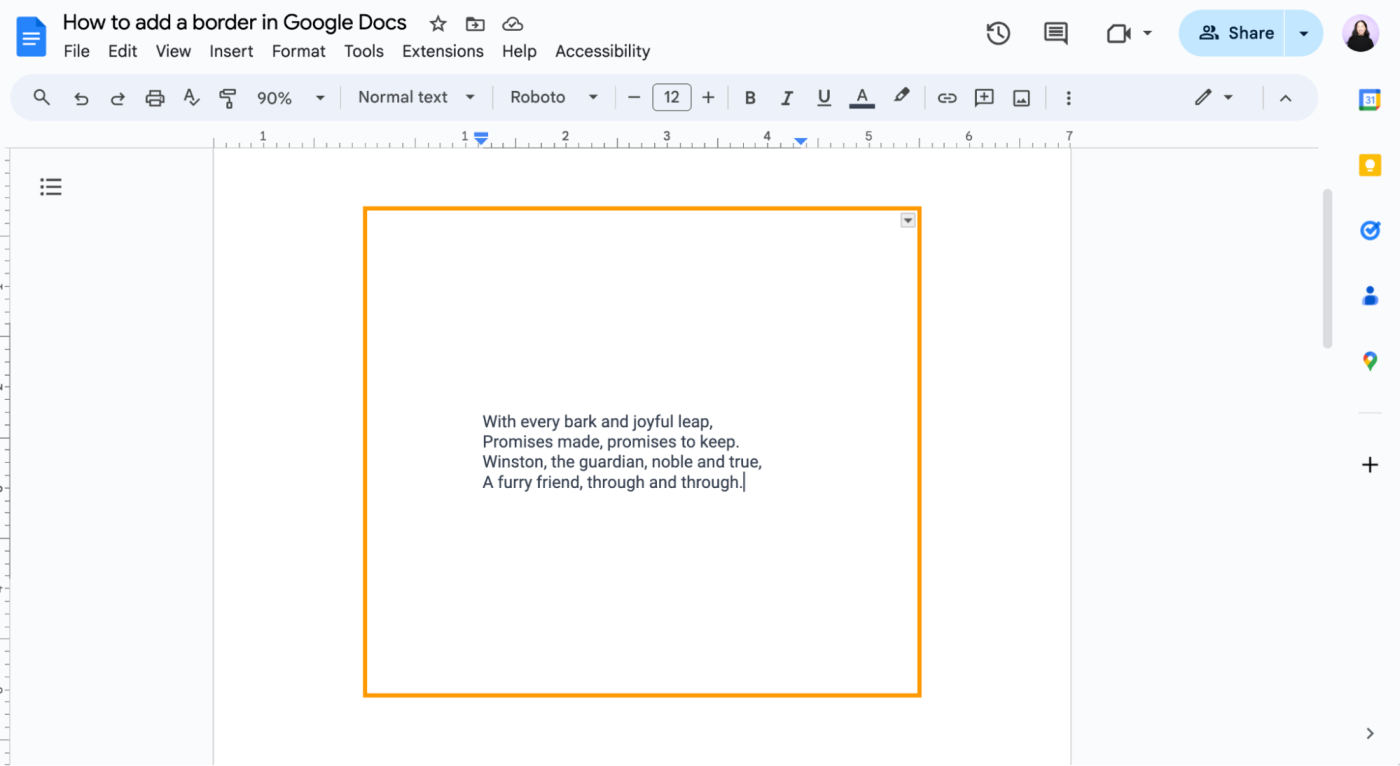
- Color: tùy chỉnh màu khung viên, độ dày cũng như màu nền bên trong.

Sử dụng phương pháp này sẽ thân thiện hơn đối với người dùng. Tuy nhiên mỗi phương pháp đều có những ưu điểm riêng của nó và cả hai đều có thể tạo ra những trang viền văn bảng một cách hiệu quả.
Theo Zapier